Instacart Shopper
UX/UI, Mobile App, User Research, Wireframes, Hi-fi Prototype
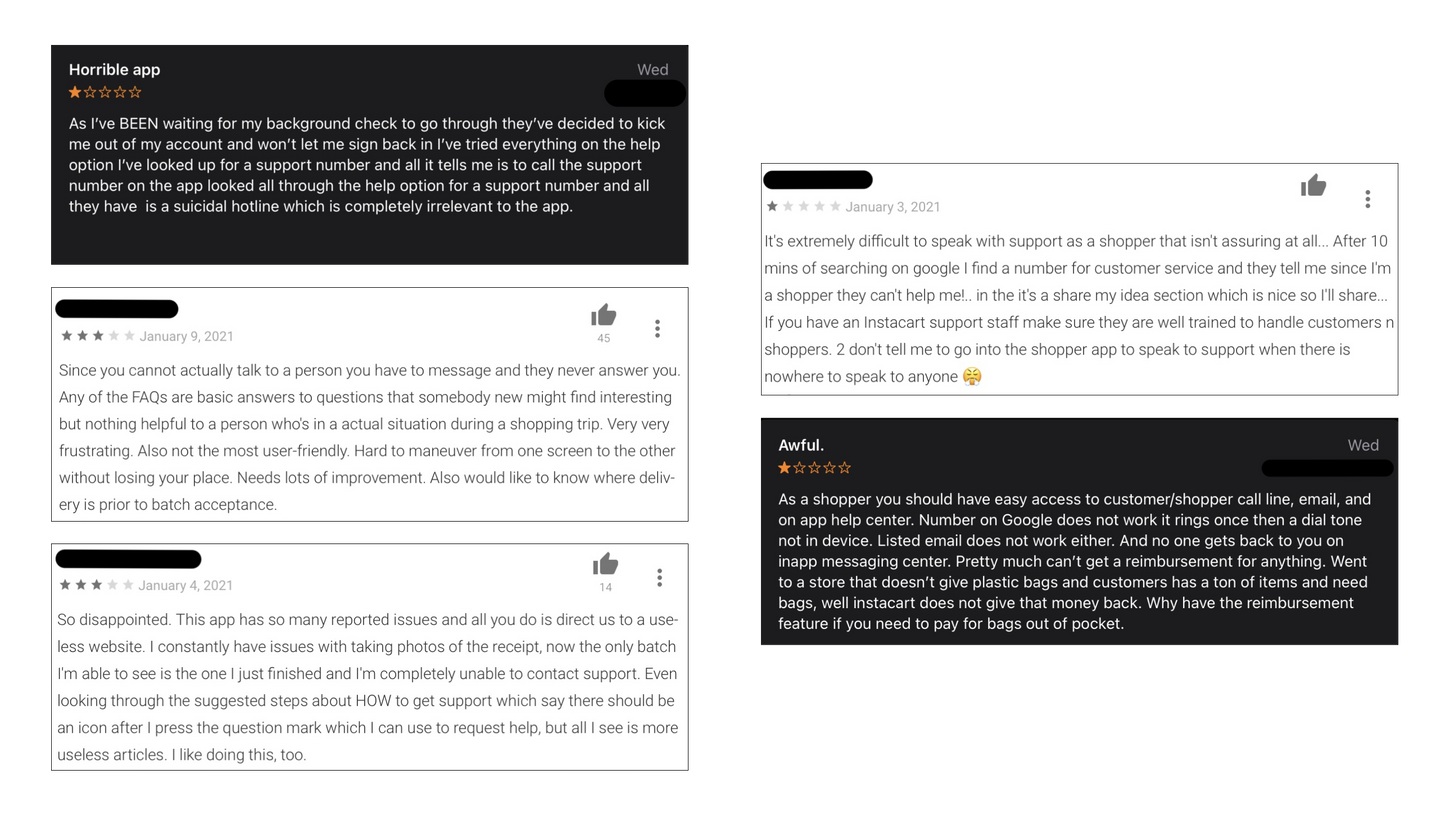
1. Issues Getting Support
-
Lack of relevant contact info on help page
-
Redirected to articles, feels very roundabout
-
No assurance when it comes to support
-
FAQ is useful but not in actual situations
2. Low Employee Morale
-
Feels like no one looks out for them
-
There are no effective ways to defend themselves against dishonest customers
-
Unfair ratings affect them disproportionally
3. The Shopping Experience
-
Working with unrealistic time expectations
-
Little consideration for shopper’s process
-
Product list is not efficient to navigate
Major Pain Points
Major Pain Points
1. Issues with Getting Support
-
Lack of relevant contact info on help page
-
Redirected to articles, feels very roundabout
-
No assurance when it comes to support
-
FAQ is useful but not in actual situations
2. Low Employee Morale
-
Feels like no one looks out for them
-
There are no effective ways to defend themselves against dishonest customers
-
Unfair ratings affect them disproportionally
3. The Shopping Experience
-
Working with unrealistic time expectations
-
Little consideration for shopper’s process
-
Product list is not efficient to navigate


Further Growth
There are still other problems that I didn’t address in this redesign, but it excites me that there is still room for improvement of an app that has already shown to impact people in such a positive way. Despite the bugs that need to be sorted out, Instacart has given unable families a way to get groceries safely and has given others the opportunity for flexible work in trying times of uncertainty and unemployment. If I were to revisit this case, I would set my focus on creating more transparency between the customer and shopper to further minimize miscommunication and dissatisfaction.
Creating Solutions: Accessible Support
The most frequent complaints that arose were regarding support, and while there were other aspects of the support process that can also be improved, I focused on getting users to the right spot.
Solutions:
-
maintain the help icon’s position throughout every function for easy visibility
-
help icon leads to ways to contact support not to an FAQ page
-
options to call or email support are displayed along with the chat option
-
active chats are catalogued beneath chat support for easy access

01
Step 1:
Click on info icon.

02
Step 2:
Click on “Get Help.”

03
Step 3:
Spot the “How to get help” article.

03
Step 4:
Read through the article. (Shopper support is available on the top right, but you have to expand the article if you don’t know what the headset icon does.)

03
Step 5:
Click the headset icon.

03
Step 6:
Begin chat.

01
Step 1:
Click on info icon.

02
Step 2:
Slide to start chat. (There are also options for contact by phone or email.)

03
Step 3:
Begin chat.
Before:
After:

The Problem with Instacart Shopper
On my first batch shopping for Instacart, I found myself at the cash register in a panic because my Instacart credit card was repeatedly getting declined. With a queue forming behind me, I fumbled through the app trying to find a way to contact support. You could say it was not the best first day on the job, but it was the impetus behind this unsolicited redesign and case study.


Defining Goals
The ultimate goal of this redesign is to promote a sense of assurance and make shoppers feel like they also have someone in their corner when needed. Making the shopper’s job more efficient benefits the customer experience as well, which is why I honed in on the three points above.
As mentioned earlier, support is difficult to reach and it gets quite frustrating to have to be directed to the FAQ page first. The support chat is also impossible to access if you leave the messenger.
Goal: Support is always present and staff is available within 2 clicks.
Unreachable Support
There are not a lot of systems in place to protect the shoppers from fraud and false accusations regarding missing items and delivery. Shoppers heavily rely on their ratings, but it is unfair if a customer unjustly gives them a lower rating.
Goal: Give shoppers more tools to defend their stance in instances of false reports and measures to decrease situations where they are unfairly subject to a low rating.
Undeserved Low Ratings
Shoppers are given a time window in which to complete their batches; however, this time limit can be unforgiving when it comes to customers adding items and the length of checkout queues.
Goal: Make a more efficient shopping list to help shoppers save time in some areas to compensate for unavoidable delays during other situations.
Unreasonable Time Limts
Creating Solutions: Shopper Protection
Shoppers expressed how frustrating it is to be wrongly accused of missing items or deliveries because customers can lower their ratings, making it difficult for shoppers to qualify for well-paying batches in the future.
Also, obtaining batches has proven to be quite competitive, with shoppers saying that they come and go before they can properly review them. This leads to shoppers swiping accept on anything they can grab, but then finding that the distance is unreasonable. The no-penalty grace period saves them from starting off a batch on the wrong foot and potentially gaining a low rating.
Solutions:
-
shoppers are required to take pictures of delivered groceries for their own records in case of fraud
-
in-app camera features time-stamps
-
shoppers get a 5-minute grace period after acceptance to cancel a batch without penalty active chats are catalogued beneath chat support for easy access

01
Step 1:
Not all deliveries require shoppers to take a picture, which makes it easier for customers to get away with fraud.

02
Step 2:
There are two sections regarding delivery instructions and sometimes they conflict each other.

03
Step 3:
When a photo is required, shoppers can only snap one.

01
Step 1:
Slider button lessens chance for accidental cancellation.

02
Step 2:
Timer ensures transparency as shoppers make a decision.
Before:
After:

01
Step 1:
Deliveries will include a requirement to take time-stamped pictures.

02
Step 2:
It is encouraged to take multiple photos to capture as many items as possible.

03
Step 3:
Photos can easily be deleted without leaving the camera screen.

03
Step 3:
Photos are finalized and the slider button confirms completion.

03
Step 3:
Delivery notes are visible throughout the process, but also have the option to be hidden.
In addition:
Key Takeaways
I found it hugely advantageous to have had personal experience with the app because it was easy to understand and empathize where all the customer complaints stemmed from. By immersing in the product as a user would, it was easier to come up with practical solutions that made a difference in the experience.
Through this redesign, I also gained insight on hypothesizing solutions that strike a balance between three parties: the shopper, the customer, and the service provider. I was dealing directly with the shopper app, but I could not disregard how changes would effect the other two parties involved in this business. It was a great exercise in measuring and comparing the effects of the end product.
Creating Solutions: Shopper Protection
Shoppers expressed how frustrating it is to be wrongly accused of missing items or deliveries because customers can lower their ratings, making it difficult for shoppers to qualify for well-paying batches in the future.
Also, obtaining batches has proven to be quite competitive, with shoppers saying that they come and go before they can properly review them. This leads to shoppers swiping accept on anything they can grab, but then finding that the distance is unreasonable. The no-penalty grace period saves them from starting off a batch on the wrong foot and potentially gaining a low rating.
Solutions:
-
shoppers are required to take pictures of delivered groceries for their own records in case of fraud
-
in-app camera features time-stamps
-
shoppers get a 5-minute grace period after acceptance to cancel a batch without penalty active chats are catalogued beneath chat support for easy access

01
Step 1:
Not all deliveries require shoppers to take a picture, which makes it easier for customers to get away with fraud.

02
Step 2:
There are two sections regarding delivery instructions and sometimes they conflict each other.

03
Step 3:
When a photo is required, shoppers can only snap one.

01
Step 1:
Slider button lessens chance for accidental cancellation.

02
Step 2:
Timer ensures transparency as shoppers make a decision.
Before:
After:

01
Step 1:
Deliveries will include a requirement to take time-stamped pictures.

02
Step 2:
It is encouraged to take multiple photos to capture as many items as possible.

03
Step 3:
Photos can easily be deleted without leaving the camera screen.

03
Step 3:
Photos are finalized and the slider button confirms completion.

03
Step 3:
Delivery notes are visible throughout the process, but also have the option to be hidden.
In addition:
Creating Solutions: Time Adaptability
Customers are promised their groceries in a timely manner, and while shoppers work hard to meet this deadline, sometimes there are unavoidable factors that take away precious time. I wanted to streamline the shopping process so shoppers can afford to spare extra time when these situations arise.
Solutions:
-
allows shoppers to sort shopping list from increasing to decreasing aisle numbers
-
add a grid option to view more products at a time
-
include a quick sort menu to easily view specific departments of the store
-
also give the option to shop using a map that plots location of items to help plan an efficient route

01
Step 1:
The product list cannot be re-sorted and keeps shoppers having to scroll unnecessarily.

02
Step 2:
“Priority” items are in different aisles but are shown at the top of the list which confuses some shoppers.

01
Step 1:
To help shoppers plan the most efficient route through the store, I created the map feature to show locations of items.

02
Step 2:
Clicking on the map icons brings shoppers to the “found item” screen which includes additional details of the products.
Before:
After:

01
Step 1:
The standard list includes item counts for each aisle to give shoppers more of an overview of what they’re looking for.

02
Step 2:
There is a toggle switch for a standard list and the grid list. The grid layout allows shoppers to view more items at a time, and for those who find it easier to focus on visuals.

03
Step 3:
I added another highly requested feature that enables shoppers to sort the list according to increasing or decreasing aisle numbers. As requested, the scroll positions are also conserved after returning to the list.

03
Step 3:
With the added menu, shoppers can isolate certain parts of the store and minimize scrolling through the list to a certain category.